Empecemos
Dedico una clase especial para la optimización de tu página de inicio por la enorme importancia que tiene para los buscadores y para tu estrategia de mediano y largo plazo, por lo que te sugiero que leas con atención.
Tu página de inicio es, en la inmensa mayoría de los sitios web, aquella que va a “presentar” tu sitio en lo que se refiere a su tema central y abre la puerta para cualquier tema de segundo nivel, pero siempre dentro del contexto de tu actividad principal.
Para que esto quede más claro, recuerda el ejemplo de Claudia, Victor y su negocio de café. Imagina que varias personas se han acercado con ellos para que los capaciten y puedan abrir sus propias cafeterías, pero ese no es el negocio principal para ellos porque no es lo que les deja mayores utilidades.
Por eso, es conveniente que en su página de inicio le den el lugar central a su trabajo de venta de café tostado y en taza y dejen en segundo lugar otras actividades. De esta manera Google y otros buscadores sabrán que ellos se especializan en la venta de café y entonces les mandarán más visitas interesadas en comprarles.
Parecería que esto significa perder clientes o nuevas oportunidades, pero sólo necesitas saber acomodar todo el contenido de tu sitio para que esto no suceda, y en esta clase vamos a ver cómo.
Aprende a decirle a los buscadores lo que es importante para tu negocio
Como ya tienes ubicada tu actividad principal y aquellas otras que son secundarias, pero que vas a ofrecer también, el siguiente paso es darle a cada tema 1) una jerarquía y 2) un lugar en tu página de inicio.
Para hacerlo, escribe en una hoja de papel cuál es tu trabajo principal y los temas secundarios que vas a tratar. Luego describe tu tema principal con una frase corta, que contenga palabras clave relevantes para tu trabajo y haz lo mismo con cada subtema. Puedes usar esta hoja de trabajo para empezar.
Si usas la hoja de trabajo incluida, o un formato similar, intenta describir tu actividad de maneras distintas y permite que otras personas lean las variaciones que propones. Pon atención a lo que te dicen, haz los ajustes necesarios y entonces puedes seguir adelante.
Pasar las ideas en papel a lenguaje de páginas web (HTML)
La frase que fue más clara acerca de tu actividad principal y que usa tus palabras clave será el título de tu página de inicio. Las frases de tus actividades secundarias serán subtítulos en tu página principal y tendrán su propio espacio en tu sitio, y hablaremos de su acomodo estratégico más adelante.
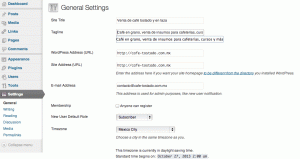
Regresando a tu página de inicio y si usas WordPress, entra a tu cuenta y pon el mouse sobre el menú “Ajustes” (o Settings) y al clic en la opción “Generales”. Cuando se abra la nueva página, vas a colocar tu frase donde dice “Título del sitio”.
Luego, aprovechando las otras opciones que hayas pensado para el título de tu sitio, redacta una frase que complemente tu título principal, que tal vez repita una de tus palabras clave e incluya otras que también sean importantes, y en el campo que dice “Descripción corta” vas a escribirla, como se muestra en el ejemplo siguiente:
Al hacer esto, tus palabras clave van a quedar grabadas a lo largo de todo tu sitio, de manera que será claro cuál es tu actividad principal.
Dependiendo de cómo quieras configurar tu página de inicio, puedes ahora incluir tus artículos más recientes (tipo blog) o puedes tener un texto más permanente que detalle tu actividad principal y las secundarias. Este último es más recomendable para empresas con venta de productos o servicios, mientras que el primero es mejor para medios de comunicación e individuos.
Dicho en otras palabras, si tu actividad no está directamente relacionada con difundir información, te sugiero usar una página que detalle tu información usando palabras clave; pero si lo que haces tiene que ver con cualquiera el uso de formatos digitales (texto, fotos, audios o video), puedes considerar una página de inicio con tu información más reciente, que es lo que hace un blog.
Semántica: la organización ganadora
Al escribir tus páginas web, tendrás una enorme ventaja sobre tus competidores si aprendes al menos los principios básicos de semántica (o significado) de las etiquetas de HTML, pues al aplicarlas correctamente en tu sitio, vas a decirle con claridad a los buscadores qué es importante y qué secundario, y eso va a beneficiar a tu sitio en los resultados de búsqueda.
Busqué en internet algunos recursos serios para que puedas aprender y a continuación puedes ver tres fuentes gratuitas pero serias para aprender al respecto:
- Diseño de páginas web: Hipertexto – excelente curso corto. OJO que para usarlo, debes llevar tu cursor a la esquina inferior derecha.
- Etiquetas (tags) HTML – Para quienes tienen poco tiempo;
- Introducción a HTML – Archivo PDF descargable y muy detallado;
Para que veas un ejemplo real de cómo aplicar las etiquetas HTML, elegí este artículo dentro de Revista Vinculando para que veas su estructura, los títulos que usa, listas, párrafos y citas.
Ya que lo hayas visto como lo haría cualquier usuario abre el menú “Ver” o “View” de tu navegador y busca la opción de “Ver código fuente” para que puedas localizar las etiquetas de cada uno de esos elementos.
Lo importante para tu página de inicio es tener una estructura lógica con títulos principales, subtítulos y párrafos como lo harías en cualquier escrito. Si dentro de ello incluyes listas, citas, tablas, imágenes, etc., puedes aprovechar las etiquetas correspondientes y con ello tener ventaja sobre otros negocios que no conocen esto.
Dicho en otras palabras, esta es una de las mejores inversiones de tiempo que vas a poder hacer y que te va a redituar por años y años.
Versión mínima para quienes no tienen tiempo:
Si por cualquier motivo no tienes tiempo de aprender las distintas etiquetas Html que puedes aprovechar, a continuación te dejo la lista de rápida referencia y que es usada en el texto de ejemplo:
- Títulos:
H1, H2, H3, H4, H5<h1>Este es el título principal</h1><h2>Este es un título secundario, etc.</h2>
- Párrafos y énfasis
<p>Así empieza se usa un párrafo</p><p>Esto se resalta con <strong>negritas</strong></p><p>Esto se resalta con <em>itálicos</em></p>
- Listas desordenadas o balazos (UL)
<ul><li>"LI" significa list item</li></ul>
- Listas ordenadas (con números 1,2,3 o letras a,b,c)
<ol><li>"LI" significa list item</li></ol>- Las citas:
<blockquote><p>Pueden usar varios <em>elementos</em> dentro.</p></blockquote>
¿Qué otra información poner en tu página de inicio?
También vale la pena decir que, después de tu actividad principal, descrita con palabras clave y las etiquetas HTML adecuadas, es importante que incluyas tus actividades secundarias, también con palabras clave y usando títulos de una jerarquía menor.
Para explicar esto, regresemos al ejemplo del negocio de café. Si su actividad principal es la venta de café tostado, una de sus actividades secundarias es la capacitación, y ello se reflejaría en su página de inicio de esta manera:
<h1>Venta de café tostado</h1>
<p>Párrafo describiendo su actividad y usando palabras clave...</p>
<p>Otro párrafo complementario</p>
<h2>Cursos para poner tu cafetería </h2> - actividad secundaria
<p>Párrafo describiendo la actividad y usando palabras clave...</p>
<p>Otro párrafo complementario</p>
<h2>Otra actividad secundaria con título de jerarquía dos</h2>
<p>Párrafo describiendo la actividad y usando palabras clave...</p>
<p>Otro párrafo complementario</p>
Nota cómo uso títulos de nivel 1 y 2 para dejarle en claro a los buscadores qué va primero y qué es secundario. Esto es lo mismo que harías para acomodar correctamente tu información en la página de inicio. Nuevamente, mira el código de la página de ejemplo para tener más claro este punto si fuera necesario.
Finalmente, puedes incluir una lista de enlaces a ciertos artículos o recursos de interés dentro de tu sitio. Si estos enlaces contienen palabras clave que te interesa aprovechar, es mucho mejor.
¿Qué NO debes poner en tu página de inicio?
Algo que puede estorbar el desarrollo de tu sitio web es una página de inicio que no sea clara para los buscadores, y eso es justamente lo que hacen las animaciones de Flash o compuesto sólo de imágenes.
Es muy importante que tu página de inicio sea rica en texto, estructurado y semántico, de manera que estés ayudando a los buscadores a saber lo que haces y a saber qué es importante y qué secundario.
Si usas animaciones o fotografías únicamente, pueden tener un mayor atractivo visual comparados con el texto, pero es muy probable que no aparezcas en los resultados de búsqueda, y de poco te sirve un sitio “bonito” que nadie puede visitar.
Por ello, mi sugerencia es que uses títulos y párrafos como tu medio principal de comunicación y combines con las fotografías y gráficos que necesites para darle el “sabor” deseado, pero sabiendo que ante todo tu sitio web es una herramienta de ventas en un mundo regido por buscadores como Google. Por ejemplo, mira estos sitios web, específicamente en el balance entre imágenes y texto:
- Smartsheet (empresa de software)
- Harvard University
- Princeton University
Datos para citar este artículo:
Cursos Vinculando. (2013). Cómo optimizar tu página de inicio (home). Revista Vinculando, 11(2). https://vinculando.org/articulos/negocios/como-optimizar-tu-pagina-de-inicio.html
Deja un comentario